Class and Sequence diagrams are types of UML diagrams with different functions and appearances. First off: Class Diagrams are great for people planning their code who want a nice overview of how their game in say, C# is going to work. As quoted
(Visual-paradigm a, 2015), "
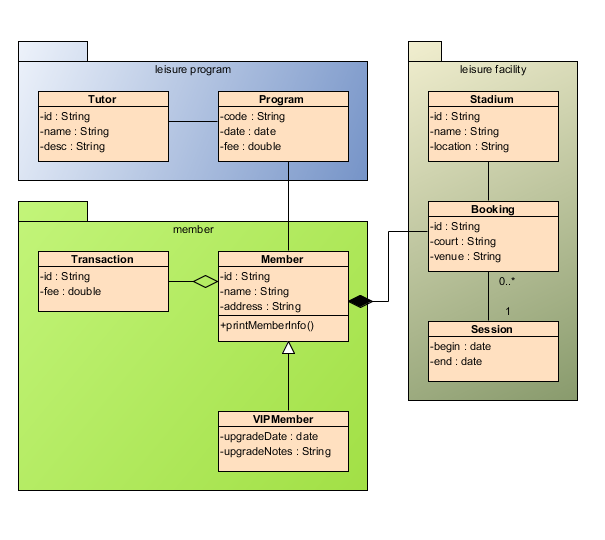
Class Diagram provides an overview of the target system by describing the objects and classes inside the system and the relationships between them. It provides a wide variety of usages; from modeling the domain-specific data structure to detailed design of the target system." Behaviours and attributes play a big part of these class diagrams, since as shown below by the 'Member' box in the example image below, there are two sections. Attributes go at the top and, using a car as an example, can be its maximum speed, having an engine, number of gears, number of seats, acceleration, etc. These would all be attributes as they define what it is. As these things are a variable for the car which define what it is in either quantities (integers) or as a yes or no answer (boolean). This information was helped sourced by
(Green Apple, 2015) from Yahoo Answers explains roughly what I said using a different example, however this is a user-powered online answer board and it's not from a 100% accurate or professional source, but uses terminology and an analogy that's much easier to understand and refer to.
Now onto behaviours! Which differ from attributes. And as supported by out friend
(Green Apple, 2015) from earlier, these show the actions and jobs of an object, rather than just describing what's there. So a car's behaviours would be the steering wheel to turn the car, the gearbox to affect its speed and the brakes to stop it! Likewise in programming, like a game of Pong, our Class Diagram can show the attribute variable of everything that's present in a class (like a set rotation speed of the ball, movement speed, score and bounce force), whereas the behaviour will show the actions (like the player controller to move up and down).
Now we have sequence diagrams! These are more time-orientated, showing the timings of different events and scenario's in a game's programming. These are great for programmers who want to have a visual representation of how a game's programming flows at what time and in what order, while also following professional working practices. As supported by
(Visual-paradigm b, 2015) "
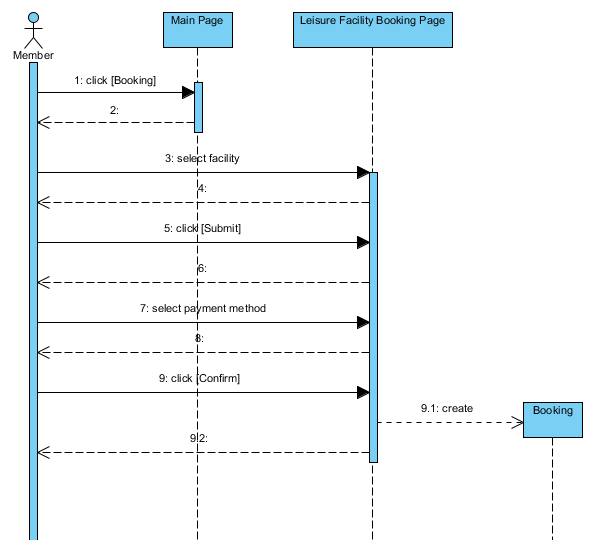
The Sequence Diagram models the collaboration of objects based on a time sequence. It shows how the objects interact with others in a particular scenario of a use case." How it works for example is the main elements of a game will appear in boxes at the top (so for Pong It was be Game, Ball, Bat 1, Bat 2 and Score), each with lines extruding down from them. Afterwards these lines will reach longer rectangles growing downwards, and any events that occur will pop out across to communicate with the other boxes, with a caption over them listing the command.
So in Pong the Game will spawn the Ball by getting the central location of the game's area, then it will randomly generate a direction for it to start moving to. This would be indicated by having the second command below the first, this shows a 'timeline' effect and lets the programmer design their game based on their Sequence Diagram planning.


No comments:
Post a Comment